
結構調べたのですが、解決策がなかなか見つからず、今回の問題解決にかなりの時間を要しました。

こちらがその時の画像です。


そこで今回は、アフィンガーでOGP設定が反映されないときの解決法についてご紹介します。
こんな人におすすめ
- ブログのトップページを固定記事から作っている人
- どうやってもOGP設定が反映されない人
- 私がどのように解決したか知りたい人
目次
OGP設定が反映されない理由の仮説

ネットで調べた方法でOGP設定を何度しても、私のブログはOGP設定が反映されませんでした。
試行錯誤をした結果、以下の4点の理由が考えられました。
- 反映されるまでのラグが理由
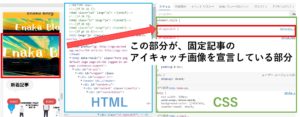
- 固定記事のアイキャッチ画像が理由
- テーマのHTML、CSSが理由
- アフィンガーの管理画面の設定が理由
固定記事のアイキャッチ画像から検証

結果、この内容は固定記事で書いていることがわかりました。
そこで、固定記事のタイトルを「トップページ」から「Enaka Blog」に変更したところ、このようになりました。

私の場合のOGP設定では、固定記事のタイトルを参照にしていました。

設定後の表示画面

上手くいったので、この方法で設定後、ブログのトップページを確認しました。
確認時のトップページ


そこで、固定記事のアイキャッチ画像を非表示にする方法で検討しました。
開発者ツール(Chromeデベロッパー)で検証
アフィンガーで、固定記事のアイキャッチ画像を非表示にする方法について調べましたが、私が調べた限りそのような方法はありませんでした。
調べたクエリ
・AFFINGER 固定記事 アイキャッチ画像
・AFFINGER 固定記事のアイキャッチ画像を非表示
・AFFINGER 記事ごとにアイキャッチ画像を設定する方法
・WordPress アイキャッチ画像 非表示
・AFFINGER トップページの画像設定方法 etc...
このように、調べた結果
WordPressでアイキャッチ画像を非表示にする方法について検証しました。
開発者ツール(chromeデベロッパー)での検証方法
step
1トップページで『右クリック』→『開発者ツールで調査する(N)』

step
2開発者ツール(chromeデベロッパー)が立ち上がる

HTMLコードにカーソルを合わせると、どこを宣言している文章かがわかる。
今回の場合は、『st-eyecatch』がクラスになります。

step
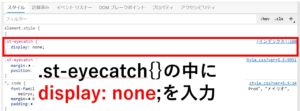
3.st-eyecatch{}の中にdisplay: none; を入力

display: none;
step
4『AFFINGER5 管理』→『追加CSS』にクラスを指定して、display: none;を入力後、 公開

step
5表示画面の確認

注意点
ここで、このコードを入力してしまうと各記事のアイキャッチ画像も非表示になってしまいます。
こんな感じです。


アフィンガー管理画面から検証①
私の場合、固定記事からトップページを作っていたので、アフィンガーの管理画面の『トップページ』から作ることにしました。
設定
・『アフィンガーの管理画面』の『OGP設定』からトップページ用の画像設定済み
・固定記事は非公開、アイキャッチ画像なし
step
1『トップページ』→『挿入コンテンツ』をクリック

step
2固定記事に書いていた内容をそのまま貼り付ける

step
3『カスタマイズ画面』→『ホームページ設定』で『最新の記事』にチェックをいれて、 公開

step
4表示画面の確認

アフィンガー管理画面から検証②
設定
・『アフィンガーの管理画面』の『OGP設定』からトップページ用の画像設定済み
・固定記事は非公開、アイキャッチ画像なし
step
1『トップページ』→『トップページに固定記事を挿入』→『表示したい固定記事のid入力』を入力

step
2『カスタマイズ画面』→『ホームページ設定』で『最新の記事』にチェックをいれて、 公開

step
3表示画面の確認

まとめ
いかがだったでしょうか。
私の場合は、この問題を解決するまでに3時間以上かかりました((-_-;)
『ブログのトップページを固定記事から作成されていて、OGP設定がお済みでない方』は、ぜひ今回ご紹介した内容でトライしてみてください!
OGP設定は、やって損なし!なのでこの際サクッとやっちゃいましょう(^^)/
それでは、
これからも一緒に楽しくブログ書きましょ(*^▽^*)
記事のまとめ
- トップページを固定記事から作っている場合は、AFFINGERの管理画面から設定
- OGP設定の反映には時間がかかる
合わせて読みたい
はじまりの記事


