こんなお悩みを解決します。
AFFINGER5(アフィンガー5)を利用している、多くのブロガーがサイトのトップページにヘッダーカードを設置していますよね。
以前は、私も設置していませんでしたが『サイトもっと見やすくしたい』と思いヘッダーカードを設置したらサイトの離脱率大幅に減りました。
いまから作っていくトップページ↓

そこで今回は、ブログも少しずつ慣れてきてこれから『サイトもどんどんカスタムしたい!』、
『オシャレなトップページが作りたい!』といった悩みをお持ちの方の次のステップとしてトップページにヘッダーカードを設置する方法についてご紹介します。

こんな人におすすめ
- トップページにヘッダーカードを作りたい人
- 次のステップとしてサイトを見やすくしたい人
- ヘッダーカードのスマホ表示が気になる人
目次
ヘッダーカードの作り方
手順1 ヘッダーカードを決める
step
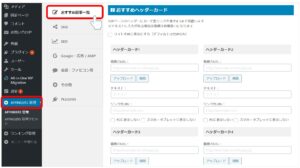
1ダッシュボードから『AFFINGER5 管理』→『おすすめ記事一覧』をクリックします。

step
2『おすすめヘッダーカード』の項目からヘッダーカードを作っていきます。

step
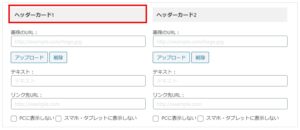
3カードとして表示したい”画像”と”テキスト”を決めます。

step
4最後にリンク先になるURLを入力します。

step
5『save』をクリックすると選択した画像が表示されます。

手順2 ヘッダーカードを確認する
ここまでできたら、プレビュー画面で確認してみます。
ヘッダーカードは、最大4枚まで作成できるのであとはこれを繰り返すだけで4枚のヘッダーカードを作成することができます。
プレビュー画面(ヘッダーカード1枚)-300x148.jpg)

ヘッダーカードのカスタマイズ方法
さて、先ほどはヘッダーカードの基本的な作り方についてご紹介しましたが、これからはヘッダーカードの細かなカスタマイズ方法についてご紹介していきます。
- ヘッダーカードをサイト全体に表示させる
- PCに表示しないorスマホ・タブレットに表示しない
- PCに表示しないorスマホ・タブレットに表示しない
- 背景の画像をぼかすor背景をぼかさないor背景を暗くする
- 背景画像の角を丸くする
- テキストを任意の場所で改行する
ちなみに、当ブログのヘッダーカードの設定は以下のようになっています。

プレビュー画面
-300x107.jpg)

ヘッダーカードをサイト全体に表示させる
ヘッダーカードをカスタマイズする場合は、先ほどと同様に『おすすめの記事一覧』→『おすすめのヘッダーカード』からカスタムしていきます。
✓『サイト全体に表示する』にチェックを入れる
-300x161.jpg)
プレビュー画面
-300x175.jpg)

PCに表示しないorスマホ・タブレットに表示しない
✓『PCに表示しない』にチェックを入れる
-300x154.jpg)
プレビュー画面
-300x52.jpg)
※スマホ・タブレットには表示されている
・スマホ・タブレットに表示しない方法
チェックON → スマホ・タブレットにのみ表示されなくなる。
背景の画像をぼかすor背景をぼかさないor背景を暗くする
✓お好みの表示方法にチェックをいれる
-1-300x67.jpg)
プレビュー画面
-300x127.jpg)
背景画像の角を丸くする
✓角丸にするにチェックをいれる
-300x70.jpg)
プレビュー画面
-1-300x62.jpg)
テキストを任意の場所で改行する
ここまでの設定がうまくできたら、『テキストを任意の場所で改行』したくなりませんか?
任意の場所でテキストを改行することで統一感のあるトップページを作成することができます。
それでは、早速ご紹介していきます。
✓改行したい場所に</br>と入力する。


まとめ
いかがだったでしょうか。
冒頭でも紹介しましたようにサイトのトップページにヘッダーカードを挿入することは、読者が見やすいだけでなく、サイトの離脱率に大きく影響します。
ヘッダーカードの設定はやってみたら意外と簡単にできますので、これを機にお気に入りのトップページを作成してみてはいかがでしょうか。
ここまで読んでいただきありがとうございました!
それでは、これから一緒に楽しくブログ書きましょ(*^▽^*)
記事のまとめ
- ヘッダーカードの挿入は『AFFINGER5 管理』→『おすすめ記事一覧』から
- テキストを改行するときは、任意の場所に『</br>』
合わせて読みたい
はじまりの記事