こんなお悩みを解決します。
AFFINGER5(アフィンガー5)を利用している、多くのブロガーがヘッダーメニューを設置していますよね。以前は私も設置していませんでいたが、必要性を感じ設置したところサイトの回遊率がかなり増えました。
そこで今回は、AFFINGER5でヘッダーメニューを作る方法とカスタマイズ方法、うまく設定できないときの対処法をご紹介します。

この記事でわかること
- ヘッダーメニューの設定とカスタマイズ方法
- ヘッダーメニューを作る利点
- 設置できないときの対処法
目次
そもそもヘッダーメニューとは?
ヘッダーメニューの正式名称は、『グローバルナビゲーションメニュー』といいます。
いまから作っていく、ヘッダーメニューの完成図はこのようになっています。

ヘッダーメニューを作る利点として、カテゴリー別にメニューを作ることでユーザーが気になる記事にアクセスしやすくなり、離脱率を下げることができます。
Enaka Blogのカテゴリー
●ROAD
●BLOG
●OUTDOOR
●Wi-Fi
ヘッダーメニューの設定方法
ヘッダーメニューを作るためには、まず表示するカテゴリーを作ることが必要です。
それでは順を追って説明していきます。
手順1 カテゴリーをつくる
step
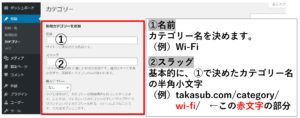
1ダッシュボードの『投稿』⇒『カテゴリー』をクリックします。

step
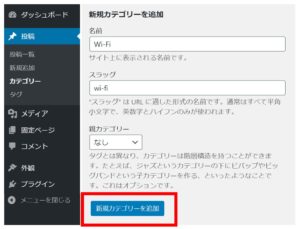
2『名前』と『スラッグ』を決めて新規カテゴリー追加をクリックしたらOKです。

カテゴリーに階層構造を作りたい時
⇒『親カテゴリー』から選択


手順2 表示するカテゴリーを決める
step
1ダッシュボードから、『外観』⇒『メニュー』をクリックします。

step
2編集するメニューで『トップ横並びメニュー(ヘッダー用メニュー)』を選択します。
の作成)-300x121.jpg)
step
3メニュー名を決めます。
-300x99.jpg)
step
4作ったカテゴリーから、追加したいものを選択して『メニューに追加』をクリックします。
-276x300.jpg)
step
5それぞれを追加できたことを右の画面で確認します。
-300x166.jpg)
step
6カテゴリーに階層を付けたい場合は、ドラッグして並び替えます。
-300x172.jpg)
step
7『ヘッダー用メニュー』にチェックをいれたらOKです。
-300x128.jpg)
手順3 プレビュー画面を確認する
『ライブプレビューで管理』をクリックします。
-300x73.jpg)
設定後のトップページ
-300x108.jpg)

ヘッダーメニューのカスタマイズ方法
ここまでの方法は、多くのブロガーさんからも紹介されているのでご存知の方もいらっしゃると思います。
それでは、『ヘッダーメニューのカスタマイズ方法』をご紹介します。
ヘッダーメニューの位置を変更する
現在の設定では、このようにヘッダー画像の下に設置してあります。
-300x108.jpg)
ヘッダー画像の上に設定する方法
step
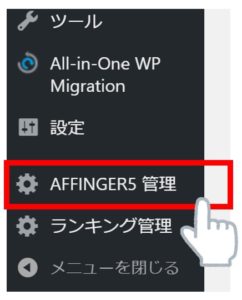
1ダッシュボードから『AFFINGER5 管理』をクリックします。

step
2管理画面が開いたら『メニュー』をクリックします。

step
3一番上の『PC用メインメニューを上に表示する』にチェックをいれます。

設定後のトップページ
-300x107.jpg)
アイコンを追加する
現在の設定では、『ROAD』、『BLOG』、『OUTDOOR』、『Wi-Fi』という文字のみの表記となっています。
これを、『ROAD』、『BLOG』、『OUTDOOR』、『Wi-Fi』の表記に変えていく方法をご紹介します。
-300x108.jpg)
アイコンを挿入する際は、Font Awesomeという優秀サイトを利用します。

こちらのサイトを利用するためには、前準備として親テーマ(AFFINGER5)のヘッダー部分に下記のコードの貼り付けが必要なためあわせてご紹介します。
前準備
旧Verを利用する場合
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
URL:Font Awesome旧Ver
新Verを利用する場合
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
URL:Font Awesome新Ver
step
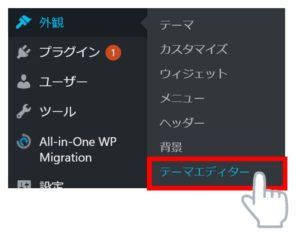
1ダッシュボードから『外観』⇒『テーマエディター』をクリックします。

step
2編集するテーマを選択で『WING-AFFINGER5』を選択します。

step
3右のテーマファイルから、テーマヘッダーをクリックします。

step
4使いたいバージョンに合わせて<head>~</head>の中にコードを貼り付けたら『更新』をクリックします。


step
5編集するメニューで『ヘッダーメニュー』を選択します。

step
6『ナビゲーションラベル』にコードを追加します。

今回追加したアイコン

ROAD ⇒ROAD
【旧Ver】 <i class="fa fa-line-chart" aria-hidden="true">
【新Ver】 <i class="fas fa-chart-line"></i>
設定後のトップページ
-300x104.jpg)

カラー設定
ヘッダーメニューのカスタマイズは、すべてAFFINGER5のカスタマイズ画面からできるようになっています。
step
1『外観』⇒『カスタマイズ』をクリックします。
-300x205.jpg)
step
2『[+]メニューのカラー設定』をクリックします。
-300x171.jpg)
step
3『ヘッダーメニュー』をクリックします。
-300x97.jpg)
step
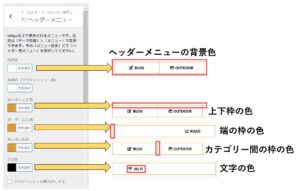
4色を変更したい項目にいき好みの色に変更します。

メモ
●背景色→ヘッダーメニューの背景色
●ボーダー上下色→上下の枠の色
●ボーダー左右色→端の枠の色
●ボーダー右色→カテゴリー間の枠の色
●文字色→文字の色
設定後のヘッダーメニュー
![]()
その他カスタマイズ方法
- グラデーションを横向きにする
- 一層目のメニューを太文字にする
- メニューをセンター寄せにする
- メニューの横幅を100%にする
カスタマイズを実行した表示画面

設置できないときの対処法
はじめてヘッダーメニューを設置したときに、うまくいかない人向けに対処法をご紹介します。

PC用メインメニューを表示しない設定になっている

この場合は、いくらこれまでの順序でヘッダーメニューを作成しても反映されませんので、ここのチェックを必ず解除してください。
ブログ初心者あるあるだと思うのですが、先人たちのブログを読んで便利と感じた内容について、特に調べずそのまま自分のサイトに落とし込んでいませんでしょうか?

カラーが変更できないときの対処法
先ほどヘッダーメニューのカラー設定についてご紹介しましたが、こちらもAFFINGER5の設定次第では変更できない場合があります。
私自身、この問題解決に1時間ほどかかりましたので、その対処法をご紹介します。
step
1『カスタマイズ』⇒『全体カラー設定』をクリックします。
-300x136.jpg)
step
2『全体カラー設定』が(2)になっていないか確認します。
-300x269.jpg)
ココに注意
ここが(2)になっていると、カラー設定でご紹介した方法をされても絶対に反映されません。
step
3『全体カラー設定』で(3)に変更します。
-300x270.jpg)
変更後の表示画面
-300x185.jpg)

まとめ
いかがだったでしょうか。
今回は、AFFINGER5でヘッダーメニューを作る方法とカスタマイズ方法についてご紹介しました。
おそらくみなさんは私より遥かに賢いと思いますので、私のような苦労はないかと思いますが、もし私と同様に設定が反映されなく不安に思ったり、悩まれたりされていましたら、是非今回ご紹介した方法を試してみてください(>_<)
それでは、
これからも一緒に楽しくブログ書きましょ(*^▽^*)
記事のまとめ
- 表示するカテゴリーを決めてからヘッダーメニューを作る。
- 『メインメニューを表示しない』にチェックがついてないか確認する。
- 『全体カラー設定』が(2)になっていないか確認する。
合わせて読みたい
はじまりの記事