アフィンガー買ってみたけどオススメの機能とかないの?
カスタマイズしたいけどHTMLとか難しそう...
簡単にコンテンツ作りたいけど、そんな方法ないの?
本記事では、こういった疑問にお答えします。
私もアフィンガーを購入したときは、購入するだけで記事のクオリティーが上がると思っていました。
これは、ある意味間違いで、ある意味正解です。
しかし、それにはちゃんと理由があるので
今回はその方法とオススメ機能についてご紹介します。
こんな人にオススメです
- AFFINGERを購入したばかりの人
- 簡単にコンテンツを作りたい人
- コンテンツのカスタマイズがしたい人
- これからAFFINGERを購入しようか悩んでいる人
この記事の信頼性

私が、実際に記事を作るときに使っている簡単にコンテンツを
作る方法と、アフィンガーのオススメ機能についてご紹介します。
WordPressテーマ 「WING(AFFINGER5)」
目次
【オススメ機能】コンテンツを簡単に作る方法
アフィンガーには、標準装備で記事作成パーツ確認用ダミーページがあります。
(以下:ダミーページでご説明します。)
このページから、自分が作りたいコンテンツを探して、そのまま記事にコピー&ペーストすることで使用することができます。
それでは、実際に見ていきましょう!
記事作成パーツ確認用ダミーページから探す
step
1投稿画面の「記事作成パーツ確認用ダミーページ」を開きます。

step
2編集画面から「プレビュー」をクリックします。

step
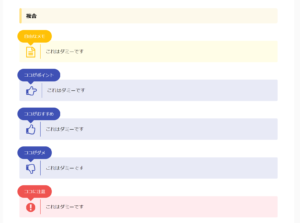
3プレビュー画面から使いたいコンテンツを探します。
(例)ココがポイントのコンテンツ

ポイント
プレビュー画面を見て使いたいコンテンツを探します。
そのあと「ビジュア」か「テキスト」からコピーです!
ビジュアルエディタとテキストエディタの違い

ビジュアルエディタは、Wordのように直感的にかけるノート(エディタ)です。
この画面は、記事を公開したときに実際に表示される画面と非常に近い状態です。
一方で、テキストエディタは、HTMLコードを直接書き込むノート(エディタ)です。
この画面は、記事を公開しても決して表に出ることはありません。

難しいコードを書く時は「テキストエディタ」
簡単なコードを書く時は「ビジュアルエディタ」
みたいなイメージです。
ビジュアルエディタから
step
1プレビュー画面から、使いたいコンテンツが見つかったらダミーページの編集画面に戻り、「ビジュアルエディタ」を開きます。

step
2自分が作っている記事のビジュアルエディタに貼り付けたら完了です。
プレビュー画面

早くできるコツ
「ダミーページ」は、非常に多くの情報があるので調べるときは「検索」機能を使うと効率的に探せます。
テキストエディタから
step
1「ビジュアルエディタ」にこのような情報しかないときは「テキストエディタ」を確認します。

step
2テキストエディタから、使いたいコードをコピーします。

step
3自分が作っている記事のテキストエディタに貼り付けたら完了です。
プレビュー画面

早くできるコツ
ダミーページの「テキストエディタ」は、非常に多くの文字列があるので最初は探すのが大変です。
コツとしては、「ビジュアルエディタ」の画面で、気に入ったコンテンツにカーソルを合わせて、そのまま「テキストエディタ」を開くとそのコンテンツのコードに飛べます。

これを覚えておくだけで、かなりコードが見やすくなるし、エラーがなくなります。
私も最初はまったく分かりませんでしたが、使っていくうちに自然と覚えました(*^▽^*)
【カスタマイズ方法】コンテンツの色をカスタマイズする方法
ダッシュボードのカスタマイズから
ダッシュボードの「カスタマイズ」から記事内にあるコンテンツのカスタマイズができます。
実際にプレビュー画面で確認しながらできるので、気に入ったカラーが見つかるまでとことんできます。


ココに注意
ここでは、カスタマイズしたことによって、他のページにも影響が出るので、他の記事のデザインも確認しながらやってみてください。
WEB色見本 原色大辞典から
この方法は、私自身かなり重宝しています。
それは、各コンテンツのHTMLコードのカラー設定コードに直接書き込むことです。

めっちゃ簡単です!
step
1原色大辞典から、気に入ったカラーをクリックします。

step
2気に入ったカラーの、「#~」(#含めて)の部分をコピーします。

step
3コンテンツの色設定コードの部分に貼り付けます。
(例)まるもじ大

プレビュー画面
変更前
変更後
各HTMLコードの意味
初心者が、これだけは覚えてほしいコードをご紹介します。

私もブログ始めるまで、コードなんかまったく知らなかったのですが、これだけでも覚えることで効率が全然違います(>_<)
- <div> : HTMLコードの始まり
- </div> : HTMLコードの終わり
- <strong> : 文字を太文字にする
- color : 文字の色を指定
- bgcolor : 背景の色を指定
- fontsize : 文字の大きさ
まとめ
いかがだったでしょうか。
私自身、今回ご紹介した内容で記事を書いています。
3ヶ月前に比べて、かなりコンテンツも増えましたし、なにより楽しくブログをかけています。
初心者のうちは、したこともないのにどうしてもHTMLコード対して苦手意識をもってしまいがちですが、少しづつ慣れていけばで苦手意識も薄れますよ(#^.^#)
まだまだ、10分の1も覚えれていませんが、私もコツコツ覚えていきます。
これからも一緒に楽しくブログ書きましょ(*^▽^*)
合わせて読みたい
はじまりの記事