目次
Cocoonで吹き出しを使う方法と吹き出しのカスタマイズ
ブログを書いているときに、


吹き出しつかってみたけど、テキストの背景とか変えたいな。
アイコンとかカスタマイズできないのかな?
CSSコードってどこに入力するの?
そんな風に悩んだことはありませんか?
本記事では、そのまま真似すれば絶対につかえるようになる、Cocoonでの吹き出しの使い方と、簡単なカスタマイズ方法について紹介します。
吹き出しのカスタマイズは、この記事にあるCSSコードをそのままコピーして使えます!
記事の信頼性
パソコンが苦手な初心者の私が、できるようになった方法をそのまま紹介します。
CSSコードってどこに入力したらいいんだろう。。
そのレベルの私でもできた方法です!
吹き出しとは?


文書を強調して言いたいときや、疑問を投げかけるときなどに使用します。
Cocoonで吹き出しの使い方(設定方法)
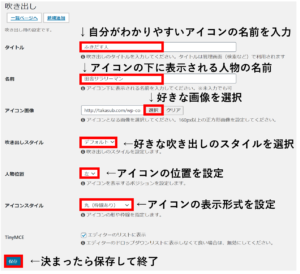
吹き出しの設定方法
step
1Cocoon 設定の吹き出しをクリック

step
2新規追加をクリック

step
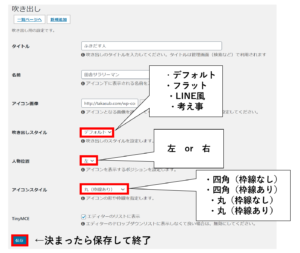
3自分の好きな設定に変更する


step
4デモ画面で作成した吹き出しのプレビューを確認

記事に吹き出しを挿入する方法
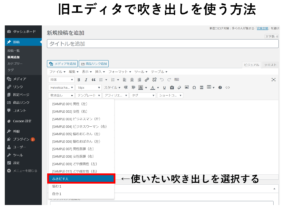
旧エディタの場合
step
1旧エディタの【吹き出し】から、使いたい吹き出しのタイトルを選択

step
2選択した吹き出しが表示されたらOK

ブロックエディタのクラシックからの場合
step
1 ⊕からブロックの追加をし、クラシックのアイコンをクリック

step
2 旧エディタが表示され【吹き出し】から、使いたい吹き出しのタイトルを選択

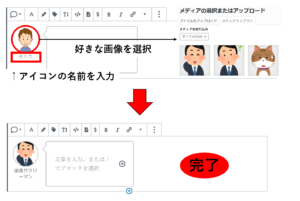
ブロックエディタの吹き出しからの場合
step
1 ⊕からブロックの追加をし、吹き出しのアイコンをクリック

step
2WordPressオリジナルの吹き出しが追加されるため、
自分の好きなデザインにその場で変更

ココに注意
この場合、前もって吹き出しの設定が必要ないため、いちばん早く吹き出しを使うことができます。
しかし、吹き出しのカスタムをしたい場合には、CSSコードからすることになります。
デフォルトでも大丈夫!という方にはオススメです。
吹き出しのカスタマイズ
CSSコードから変更する方法
step
1記事の編集の一番下にあるカスタムCSSに追加したいコードを貼りつける

ココがポイント
記事ごとにCSSコード入力枠があり、それぞれ設定できます。
step
2追加したいカスタムCSSコードを貼りつける

ココがポイント
黄色い背景のsb-id-13の数字は吹き出しのid番号
※id番号の確認方法

step
3プレビュー画面で、ちゃんと表示されたか確認する

使えるおすすめコード
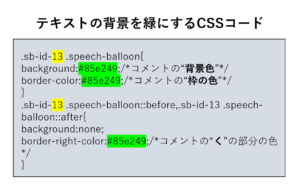
おすすめコード①
●テキストの背景の色を変えるコード
(〇〇は吹き出しid、△△は色のコード)

background:#△△;/*コメントの“背景色”*/
border-color:#△△;/*コメントの“枠の色”*/
}
.sb-id-〇〇 .speech-balloon::before,.sb-id-〇〇 .speech-balloon::after{
background:none;
border-right-color:#△△;/*コメントの“く”の部分の色*/
}
おすすめコード②
●アイコンの大きさを変更するコード
(〇〇は吹き出しid、◇◇は大きさ(例:200px))

width:◇◇px;/*80以上を入力してください*/
}
※さまざまな色のカラーコード検索サイト
Cocoon 吹き出しの設定から変更する方法
step
1各項目から好きなデザインを選択する

※それぞれの設定での表示例
まとめ
いかがだったでしょうか?
吹き出しを使えいるようになるだけで、記事のクオリティも上がり、より読者の目線にちかい内容で記事が書けるようになります。
私自身、はじめて吹き出しが使えるようになった日は、それだけですごく満足して、とても嬉しかったです(*^-^*)
どんどん吹き出しを使って、記事のクオリティをあげましょう!!
もっと詳しく
Cocoonを始めようとしてる初心者が、絶対につかえるようになる方法、 続きを見る
初心者にありがちなトラブル解決方法について解説!

参考【初心者必見】超簡単!Cocoonのダウンロードとインストール